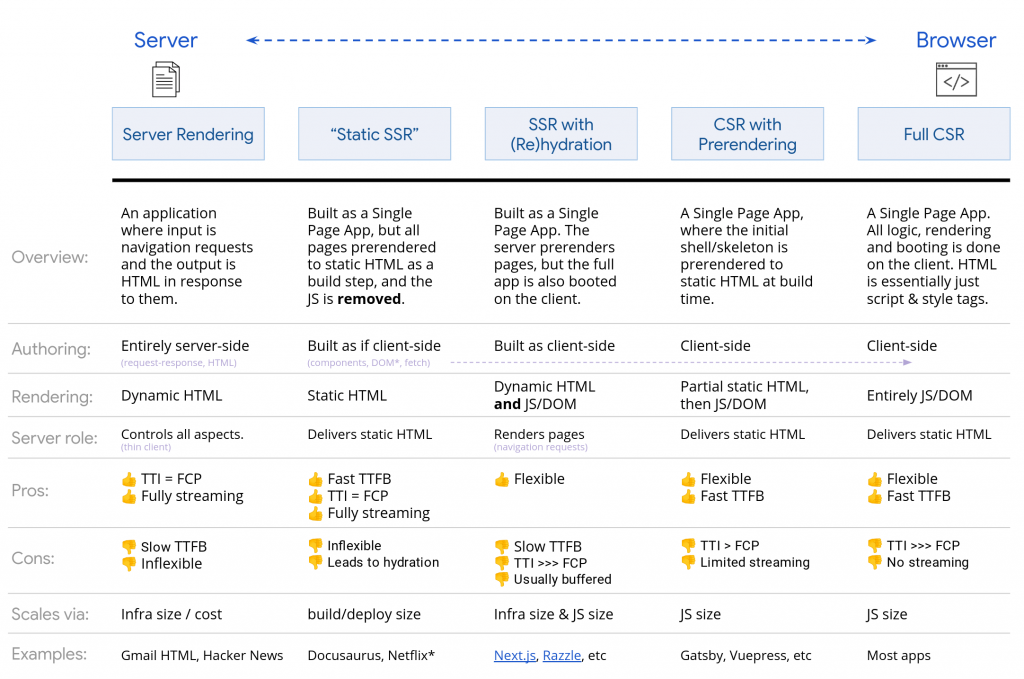
There’s a great overview of technologies available from Google comparing the different architecture options to render a web site. Jason Miller and Addy Osmani present options from SSR (server-side rendering) over various mixed models to complete CSR (client-side rendering). They describe the pros and cons of the various approaches and give hints on what to use in which situation. A great read!
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
Rendering options
- SSR: Server-Side Rendering – production of HTML is done on the server
- CSR: Client-Side Rendering – creation of HTML is done on the client, usually using the DOM
- Rehydration: Using a JavaScript based client app to show the server-rendered HTML – mixed with the DOM tree and associated data
- Prerendering: generation of HTML is done during build time
Performance acronyms
- TTFB: Time to First Byte – time between clicking a link and the first bit of content
- FP: First Paint – time until any pixel gets visible to the user
- FCP: First Contentful Paint – time until the requested content (article, body, ..) becomes visible
- TTI: Time To Interactive – time until a page becomes interactive
Jason and Addy wrap their great article up with an overview of the options. Since it’s presented under Creative Commons Attriubtion 3.0 License I decided to reproduce it here for further reference.